Ultimate Arcade
Interface Design DevelopmentThe Challenge
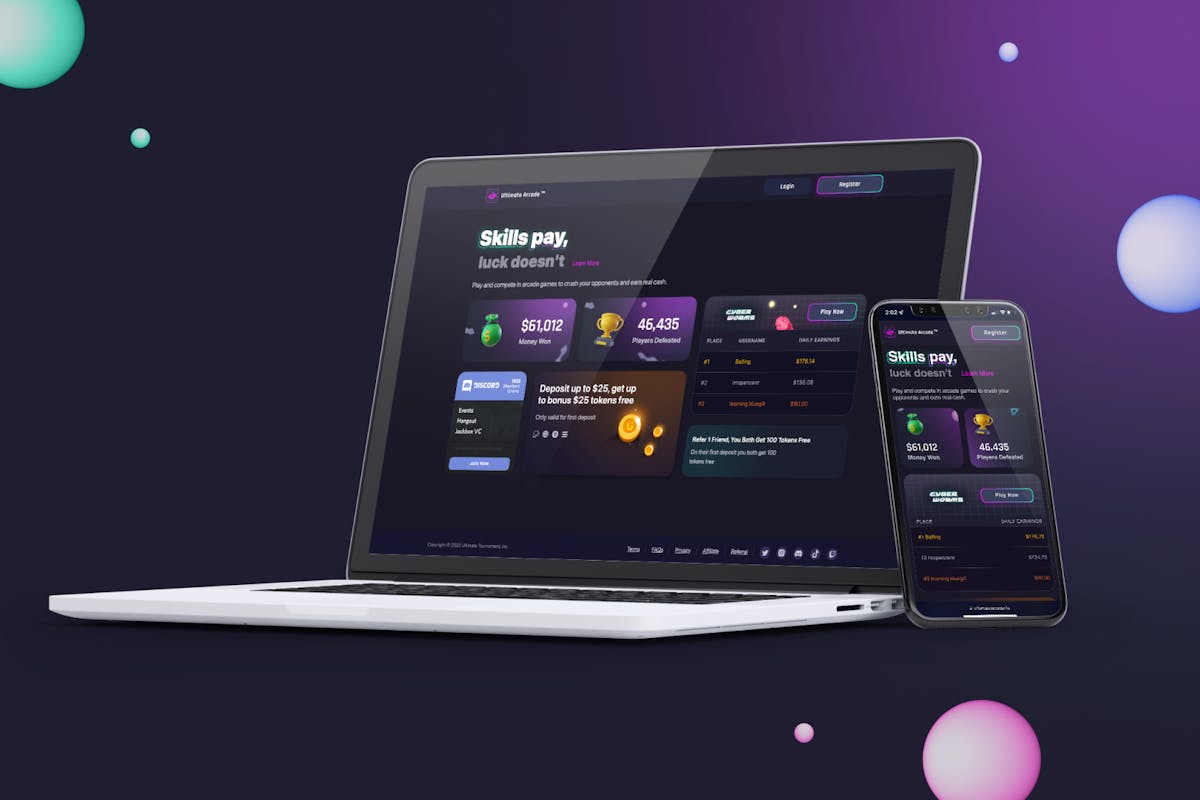
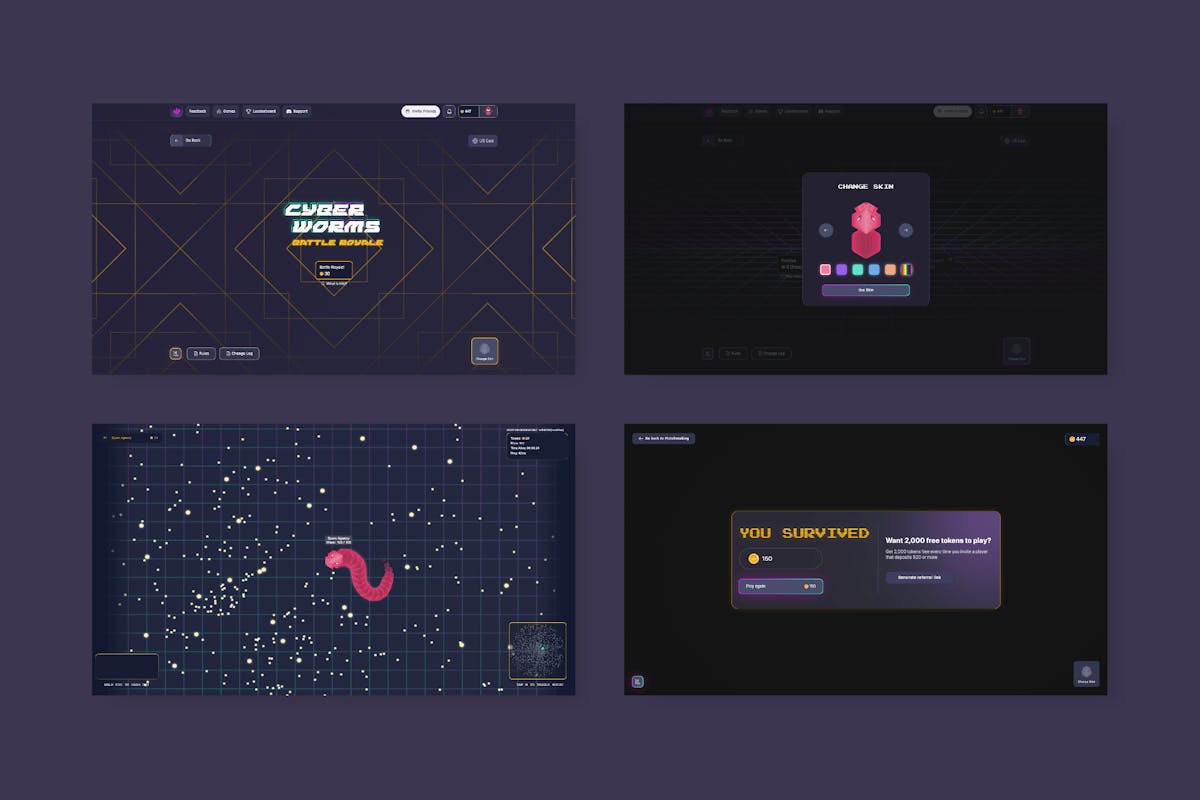
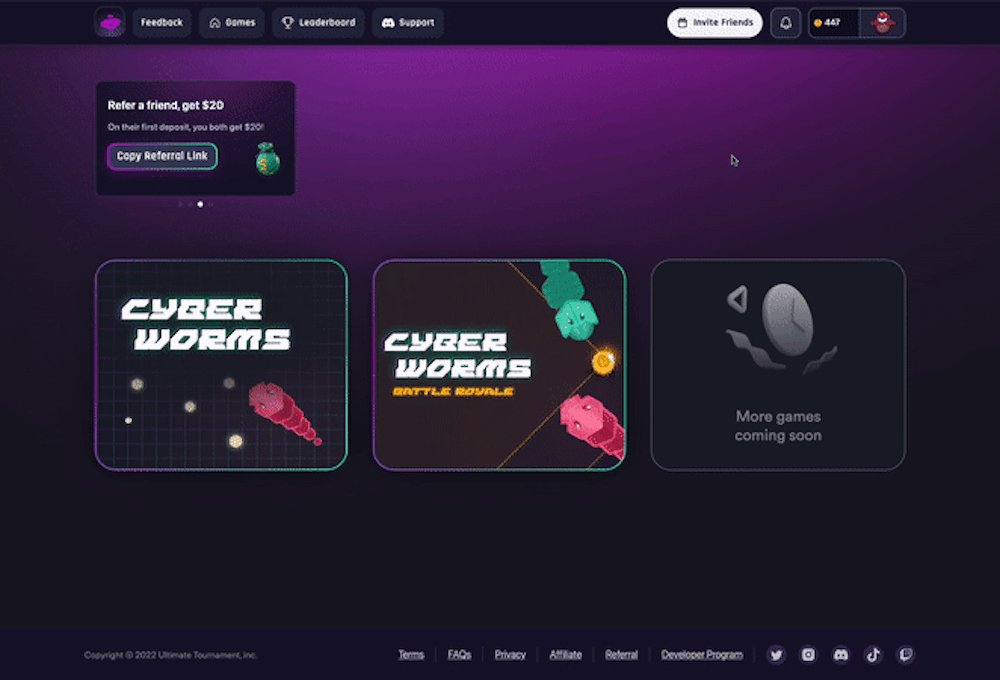
Ultimate Arcade is a premier skill-based online arcade in which users can play and win real money within a selection of multiplayer games. Built for third-party developers, the arcade allows game publishers to profit off their games without annoying advertisements or pop ups. To get this party started, our agency was tasked with creating two games currently available in the arcade. Cyber Worms is a fast-paced 2D game that pits users against other players worldwide and Cyber Worms Battle Royale is an exhilarating 20 player duel, surrounded by a shrinking map that can only leave one player standing.
To build out the front-end development of Ultimate Arcade, we worked in an agile environment alongside Ultimate Tournaments' backend team of developers. We consulted on what technology to use and immediately began planning our development strategy.

Our Approach
Our goal was to swiftly build a prototype of the arcade and both games to get users on the platform for beta testing while we continued to iterate and improve the player experience. This is important, especially when working with start-ups, as we are able to visualize the concept and save on development costs. The web application was built with a javascript framework called Vue 3 which provided the structure for routing, componentry, and state management. We migrated our UI kit from the eSportsbook app into Vue components and the increased modularity of Vue enabled us to establish a lightweight foundation that got us delivering features quickly. We utilized libraries supported by the Vue community to address complex issues in a fraction of the time. We focused on customizing the frameworks and libraries throughout the development process to deliver a unique product that accurately reflects the designs.


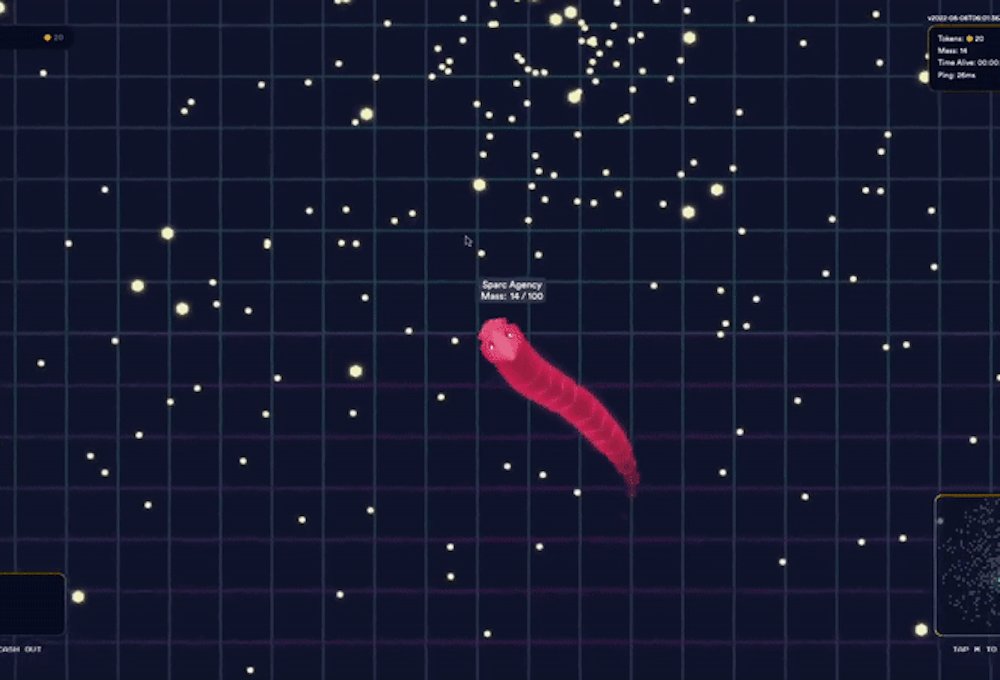
Game Development
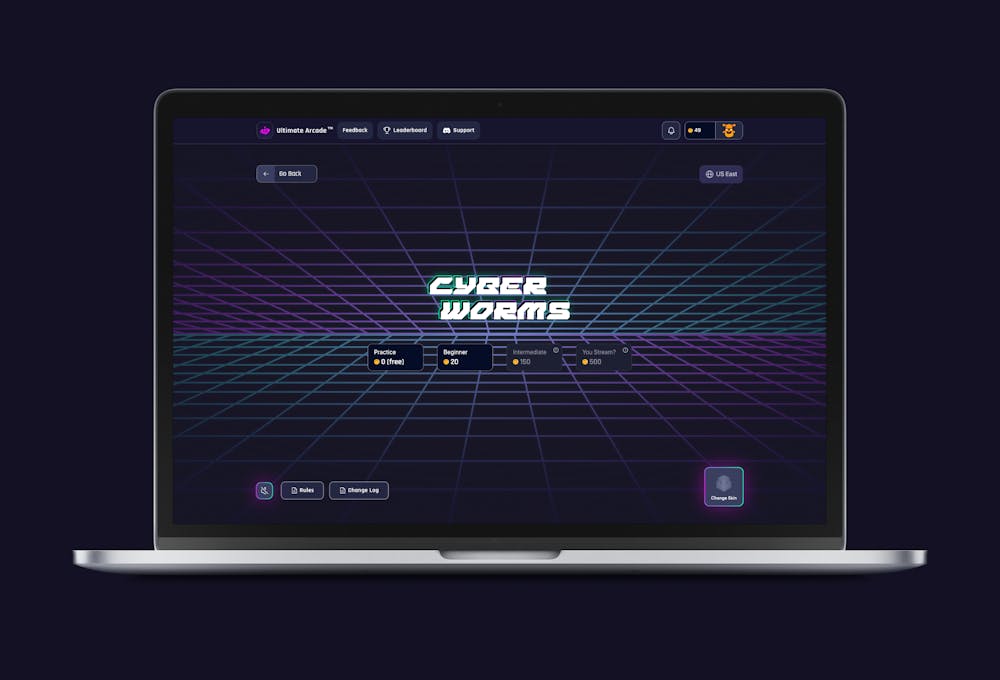
Our team aimed to deliver the best gaming experience for players. We conferred with the Ultimate Tournament team about the mechanics of the game and how to handle incoming messages from the server. We also discussed handling common multiplayer game issues like lags, cheat prevention, etc. to provide an optimal player experience. We chose to develop the game using Phaser.io as it’s one of the best open-source HTML5 game frameworks out there. We worked on developing the worm movement and tested the sensitivity to ensure a stable trail movement. Then we focused on creating the map layout and worked on spawning the different food items for the player. Finally, we began working on other core features such as matchmaking, the mini-map, collision detection, etc. Furthermore, we designed the layout of the games to be responsive to provide a seamless mobile experience. For example, when a player joins a game on their mobile device, we render alternate controls such as joysticks and buttons. After deploying the standard version of the game, we proceeded to develop the Battle Royale mode.

- Ultimate Arcade“Skills pay, luck doesn’t!”
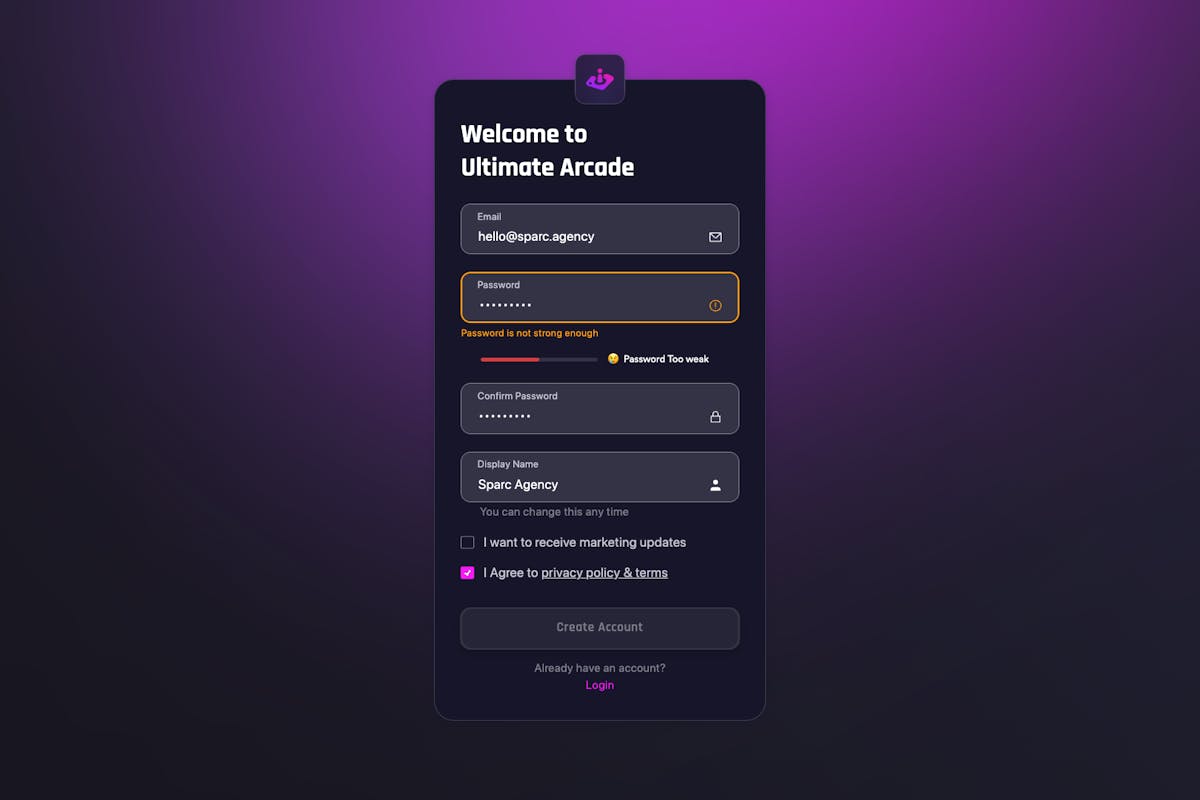
The UI Kit
The authentication flow is the first example of the reusable user interface (UI) components we created for the Ultimate Arcade project. The kit includes Alerts, Buttons, Checkboxes, Icons, Inputs, Switches, Modals, and more; all of which are well documented and easy to use. In this kit, the input component elegantly uses icons and placeholders that animate based on a focus. Additionally, the component has built-in validation with human-readable error messages that appear when needed.

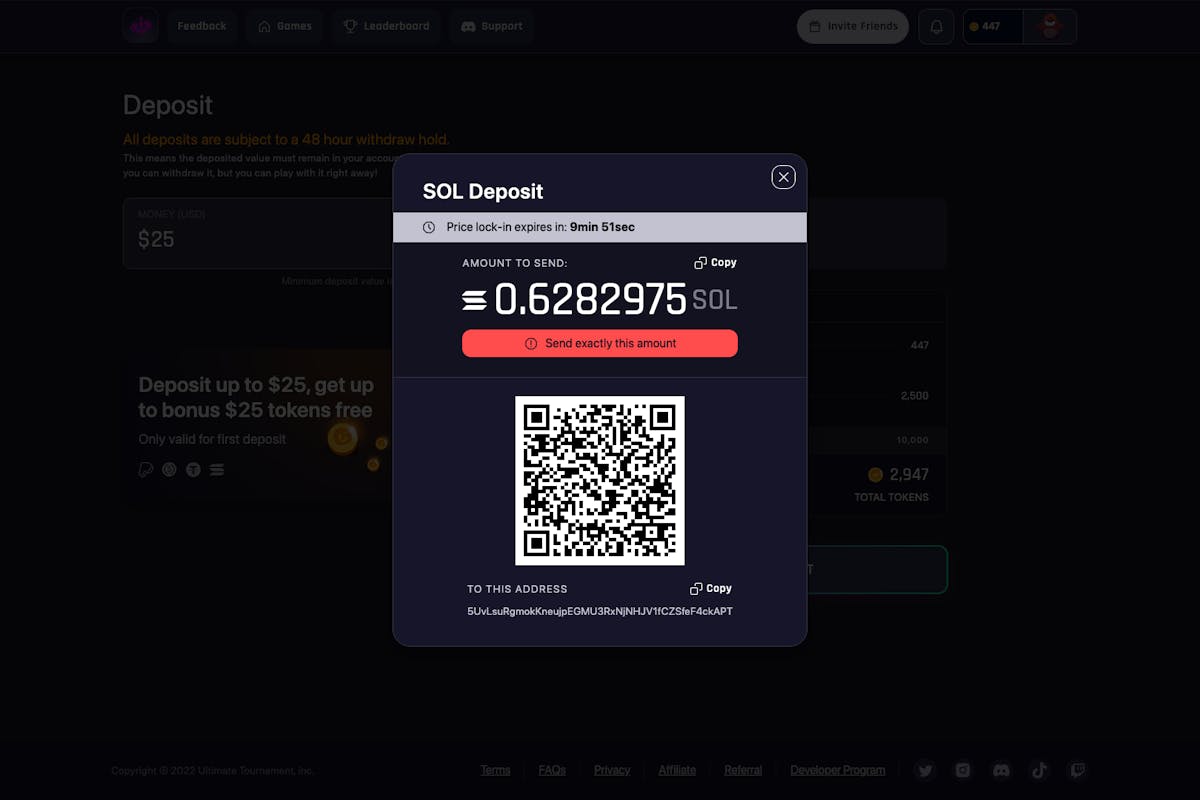
UI Kit Continued
Other UI components such as Tooltips, Modals, and Popovers help orient the user. Choosing between different payment processors for withdrawing or depositing tokens is dynamically enabled based on the minimum and maximum limits imposed by the backend. Therefore, iconography exposing tooltips helps explain these conditionals in detail and clarify why certain actions are not allowed.
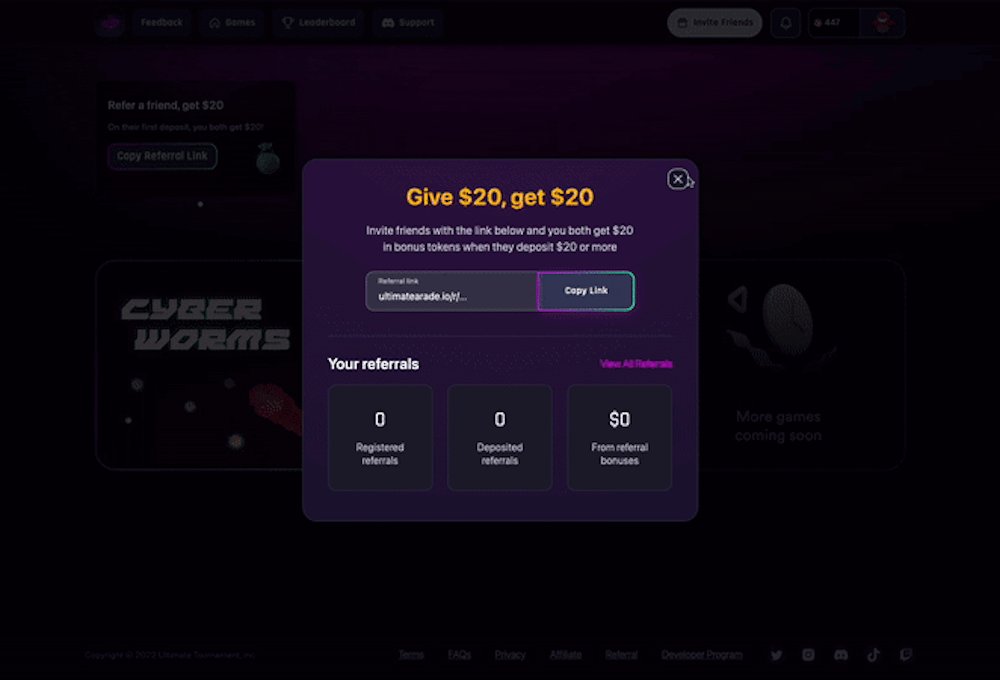
Additionally, the UI kit incorporates a reusable Modal component to direct the user's attention to significant pieces of information and procedures. We used the Modal component to convey essential steps to establish a payout address associated with a user. The payment processors included traditional transactions such as PayPal as well as crypto transactions like Ethereum and Solana, all of which have different guidelines associated with them. We added a dynamic QR code with the ability to copy the wallet address to the user's clipboard to streamline the deposit flow. In addition, unlike Ethereum, incorporating Solana required us to impose time restrictions on user deposits which was made possible with the Modal components.

Above and Beyond
As Ultimate Arcade came to life, we used user feedback to make quick fixes and additions to the current arcade and games. Our team was able to think on their feet and deliver features without designs that were still on-brand with the overall style of the application. One that stood out, in particular, was a way to block individuals from abusing the arcade by creating multiple accounts and competing with themselves. The solution was to make two-factor authentication mandatory for withdrawals and deposits and prevent account creation with the same phone number or payout address. Players were verified before they could initiate a financial transaction to uphold the integrity of the arcade.
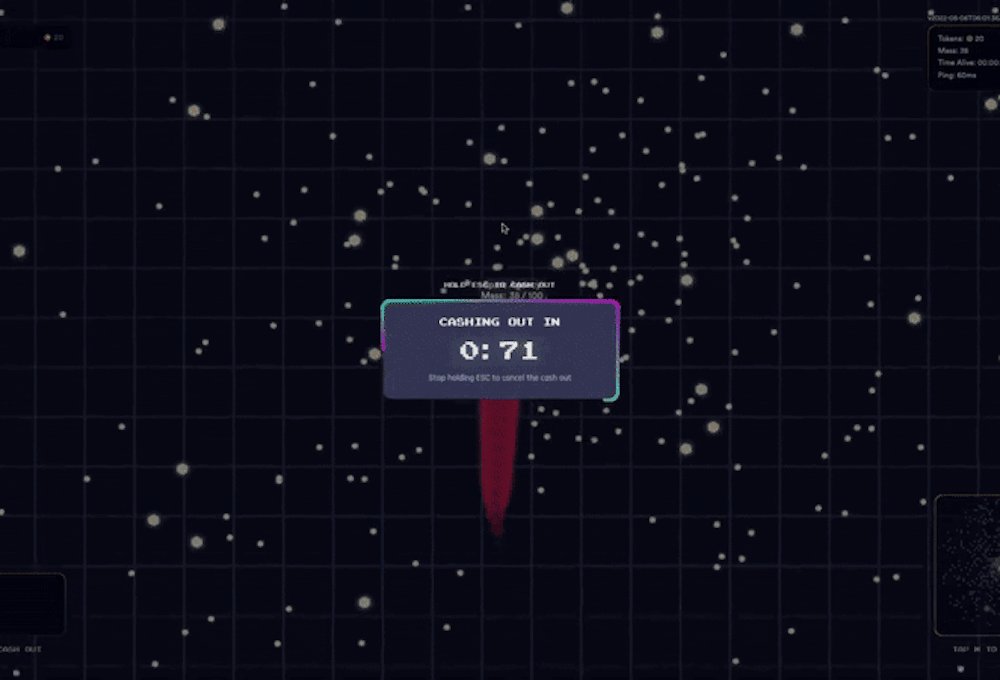
Enriching the Experience
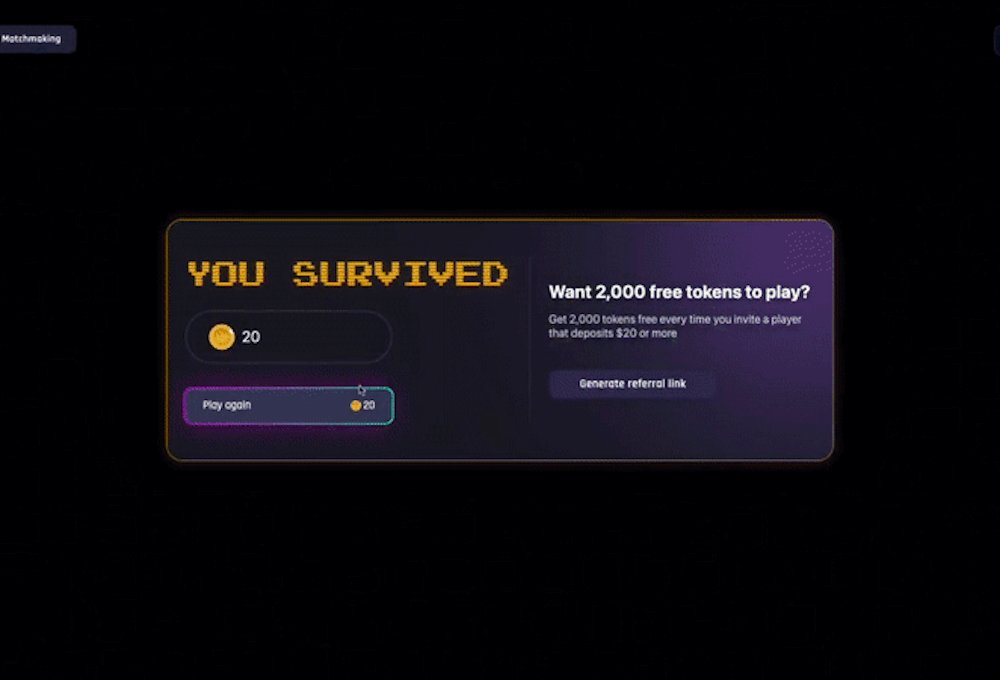
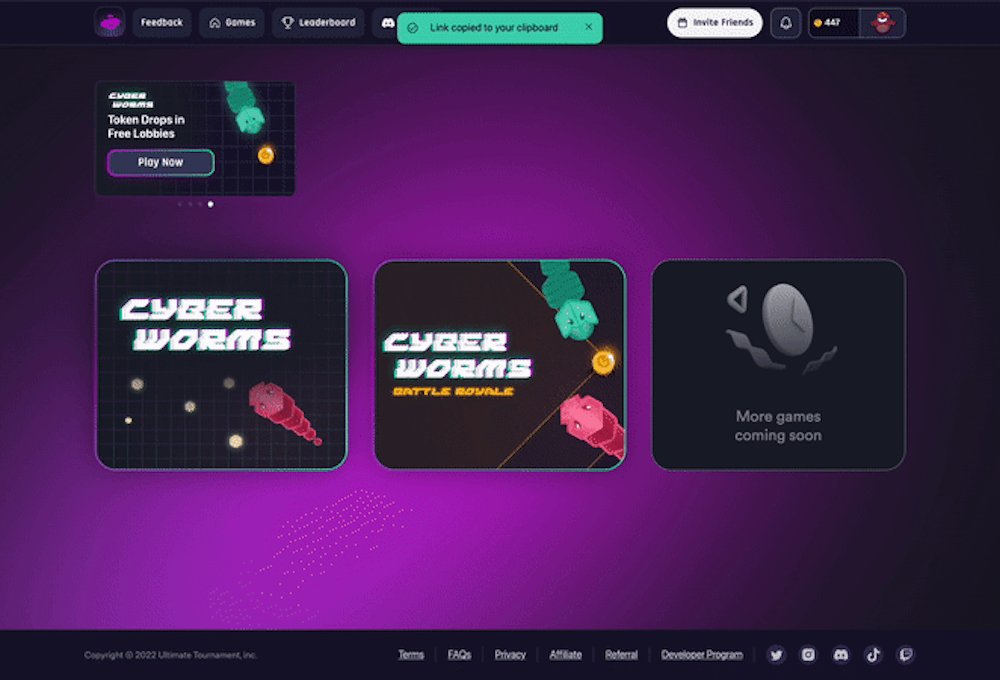
Our team incorporated smooth animations and transitions to enhance the user's experience. We implemented subtle background animations offering the players an immersive feel while gaming. Additionally, when browsing the arcade, the Cyber Worms' text undergoes a glitch effect, similar to the flashing lights you might see on a pinball machine. When choosing a lobby for each game, the selected price card is animated to the screen's center, triggering a loading indicator as the user waits to enter the game. Finally, we added a corresponding border that is animated to convey a set amount of time when cashing out. These animations ultimately enrich the user experience, giving the user the feeling of being in an arcade.


Scope Of Work
Web Development
Nuxt.js
UI Kit Creation
Search Engine Optimization
Authentication
Responsive Design
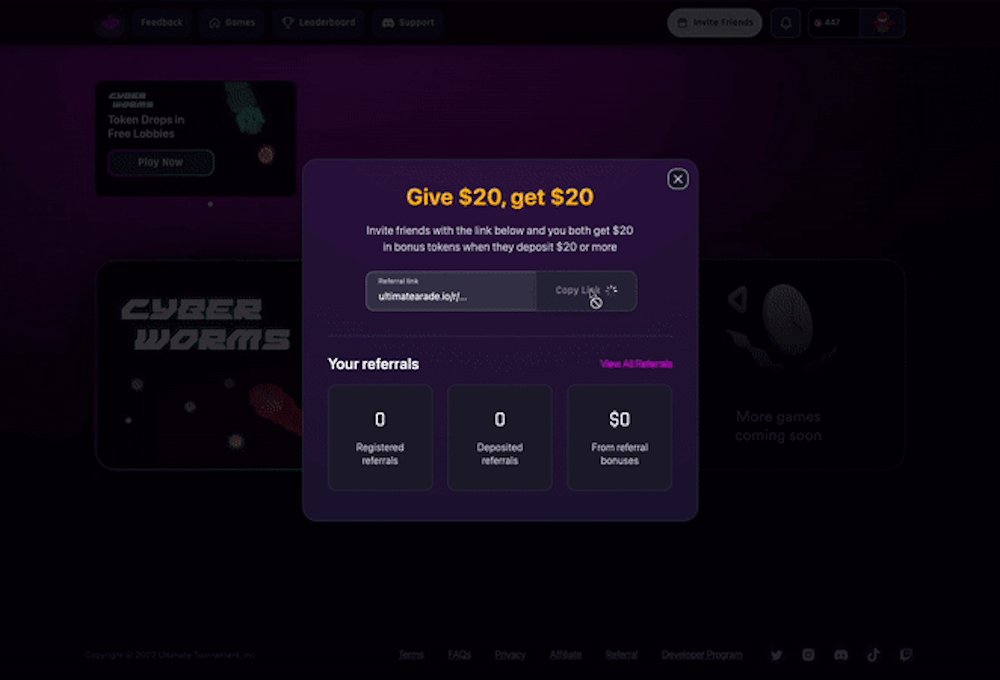
Referral System
Notifications
Payment Processing
Performance Monitoring
Game Development
Lobby Selection
Matchmaking
Web Socket Communication
Mini Map
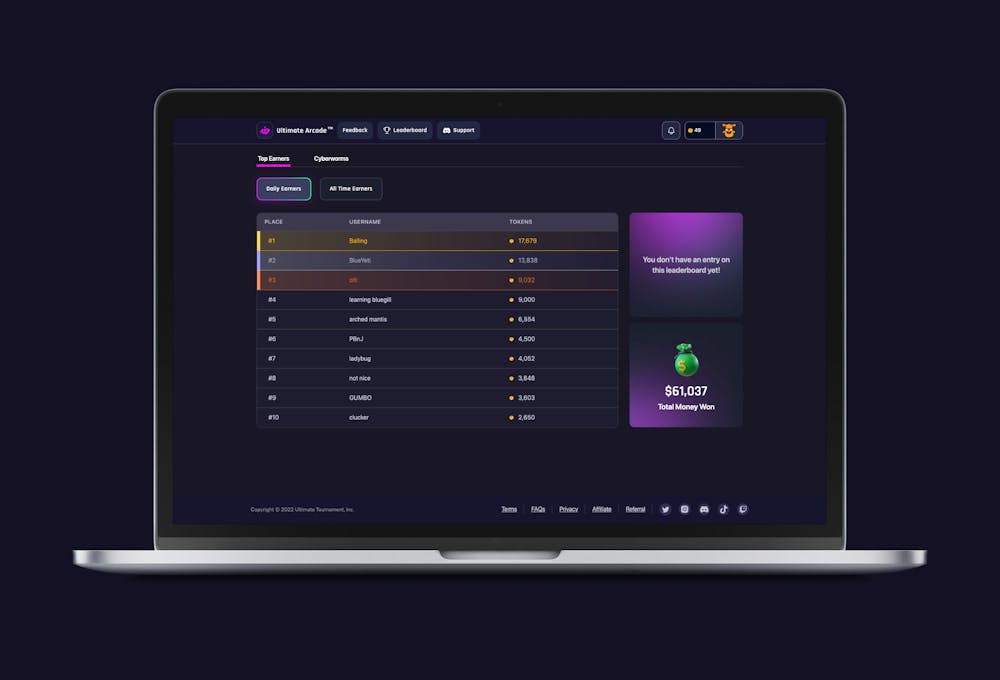
Result Screens
In-Game Content Selection
Interface Design
Component Library
Figma Design Inspection
Information Architecture