eSportsbook App
Development Interface DesignThe Challenge
Ultimate Tournament started its company on a mission to expand the nature of gaming and Esports betting. Esports is experiencing rapid growth, but unlike traditional sports, the industry has a small betting presence. Ultimate Tournament wanted to change that by bringing Esports betting to the masses with eSportsbook, their brand new Esports betting app.
Ultimate Tournament approached our team with the goal of building a mobile application available on all platforms. They wanted the app to have a simple user interface while maximizing user interaction. After creating an account, users will be able to discover and bet on upcoming Esports games. In addition to Esports betting, the application offered challenges, leaderboards, and more to gamify the experience.

- Ultimate Tournament"Don't just be good, be Ultimate"
Our Approach
Before starting this project our agency had an internal strategy meeting to determine what “tech-stack” to use, and how we can build this application for scale. We decided to use Google’s Flutter framework (A cross-platform mobile framework) to build this app due to the framework’s growing popularity and its ability to deploy to multiple platforms using a single code base. We were tasked with building out the user interface, implementing a variety of complex features, and deploying the application. With all this in mind, our team began building and iterating on the mobile application.
White Labeling
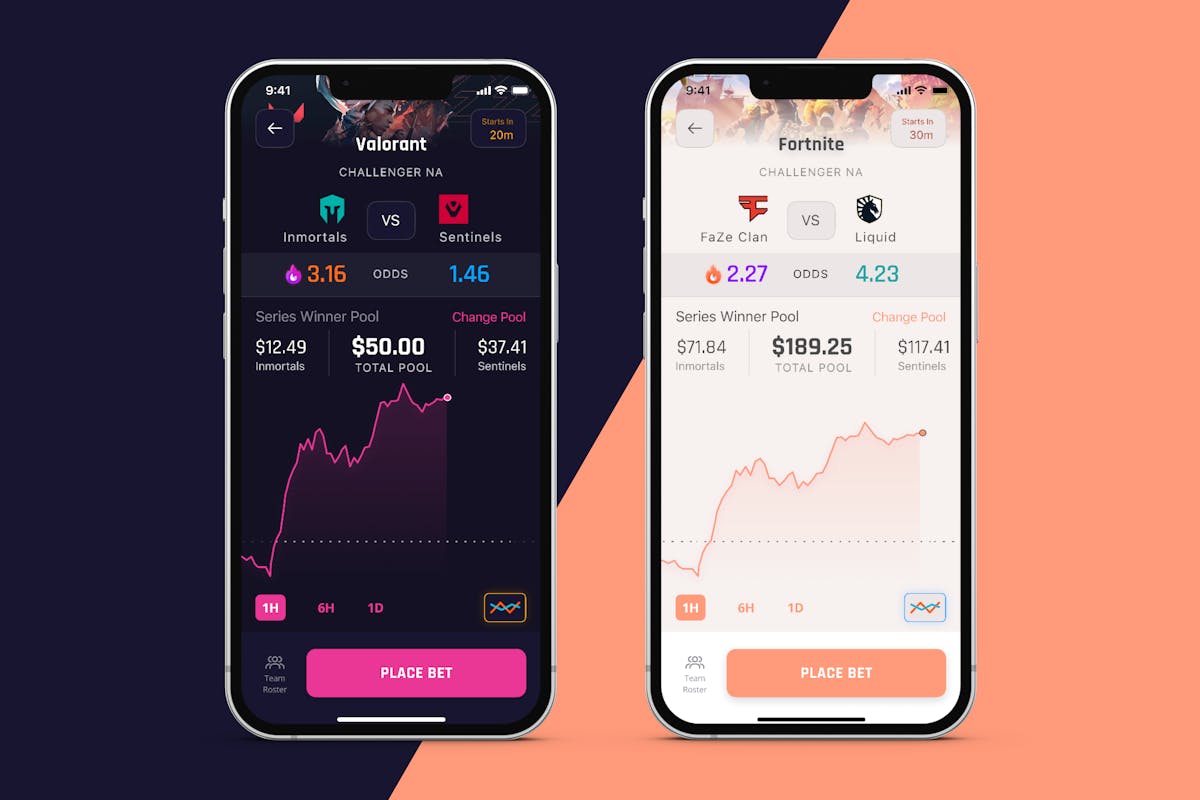
Ultimate Tournament had the vision that eSportsbook would both thrive independently and as a white-labeled service for casinos, and other gambling companies. Therefore, we started by building the application in a way that could easily be rebranded and republished. To achieve this, we used Flutter’s global theming along with other practices that allowed us to easily change the look and feel of the application.

Mobile Development
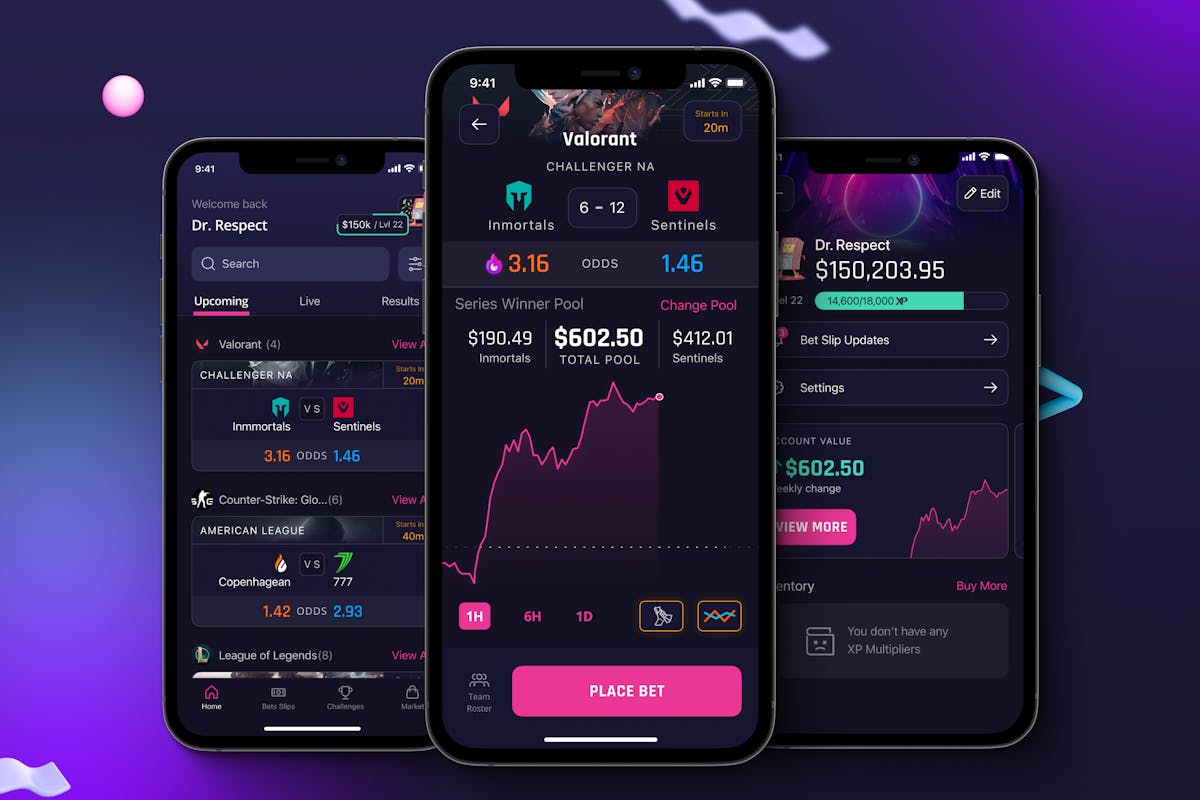
With Ultimate Tournament’s design, our focus turned toward planning out the process of development. We started by developing the authentication pages such as the registration page and the login page. Then we implemented the homepage with tabbed navigation, deep linking, and proper state management to ensure app responsiveness. We also ensured each page of the application was responsive, so it would fit different mobile screen sizes. Our team worked simultaneously on different features to help minimize the development time.
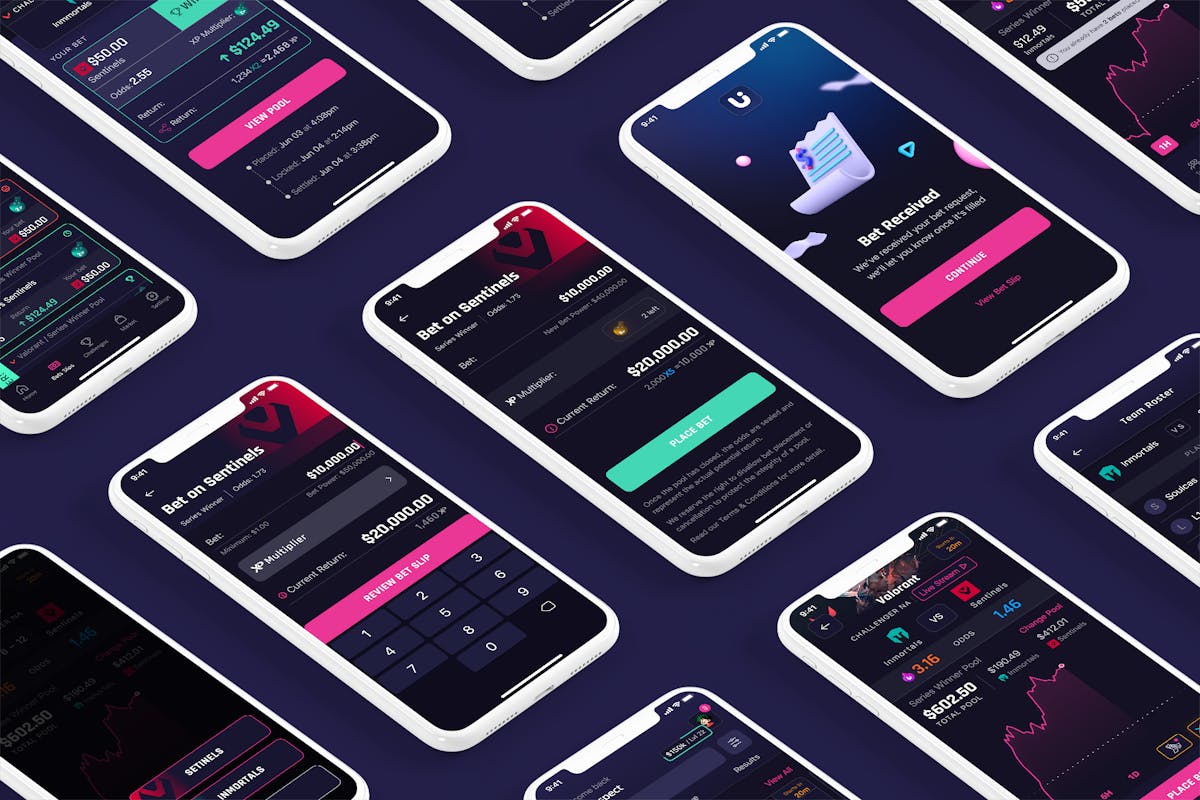
Our team built reusable components to minimize code footprint and improve efficiency
The developers at Ultimate Tournament were great backend engineers and set up the Application Programming Interface (API) endpoints. This allowed us to fetch the data regarding upcoming Esports games, user profiles, and even the available in-app purchases. We would use this data to display information to the user and to emulate different features in the application. We worked on a flow that would allow users to securely place bets on their favorite Esports teams and update them of any changes with push notifications.

In-App Monetization
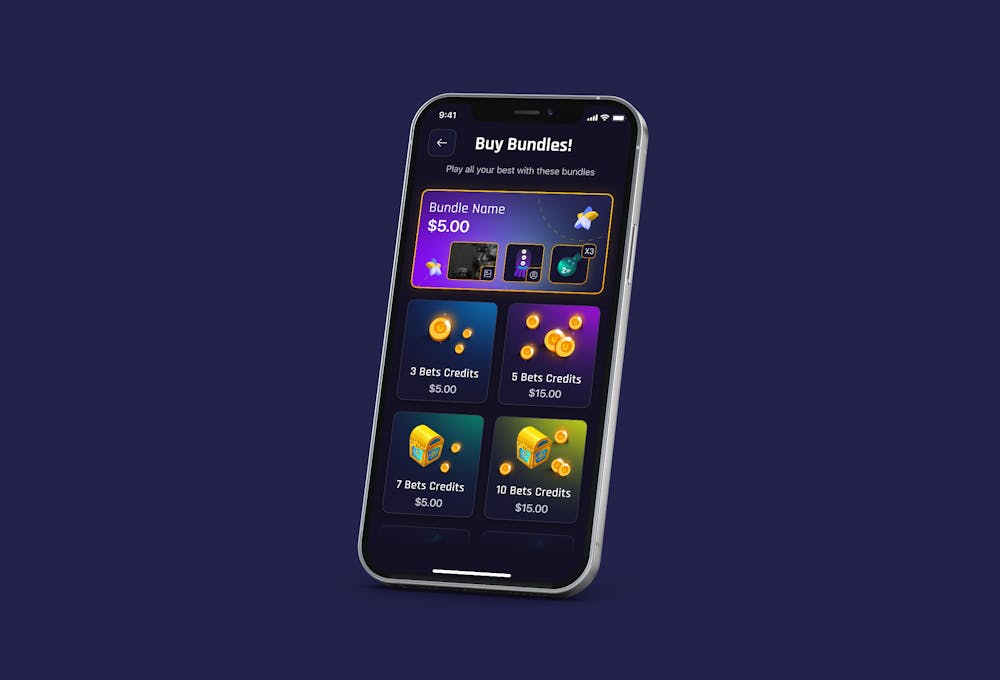
The eSportsbook application offered its users a variety of different challenges to incentivize user engagement and gamify their experience. We were responsible for checking to see if a user has met the conditions for a challenge and would unlock different rewards in the application for a user to claim. Our goal was to help build an application that could quickly generate revenue. Therefore, we implemented in-app purchases that would allow users to buy tokens to further expand their betting power.


Security
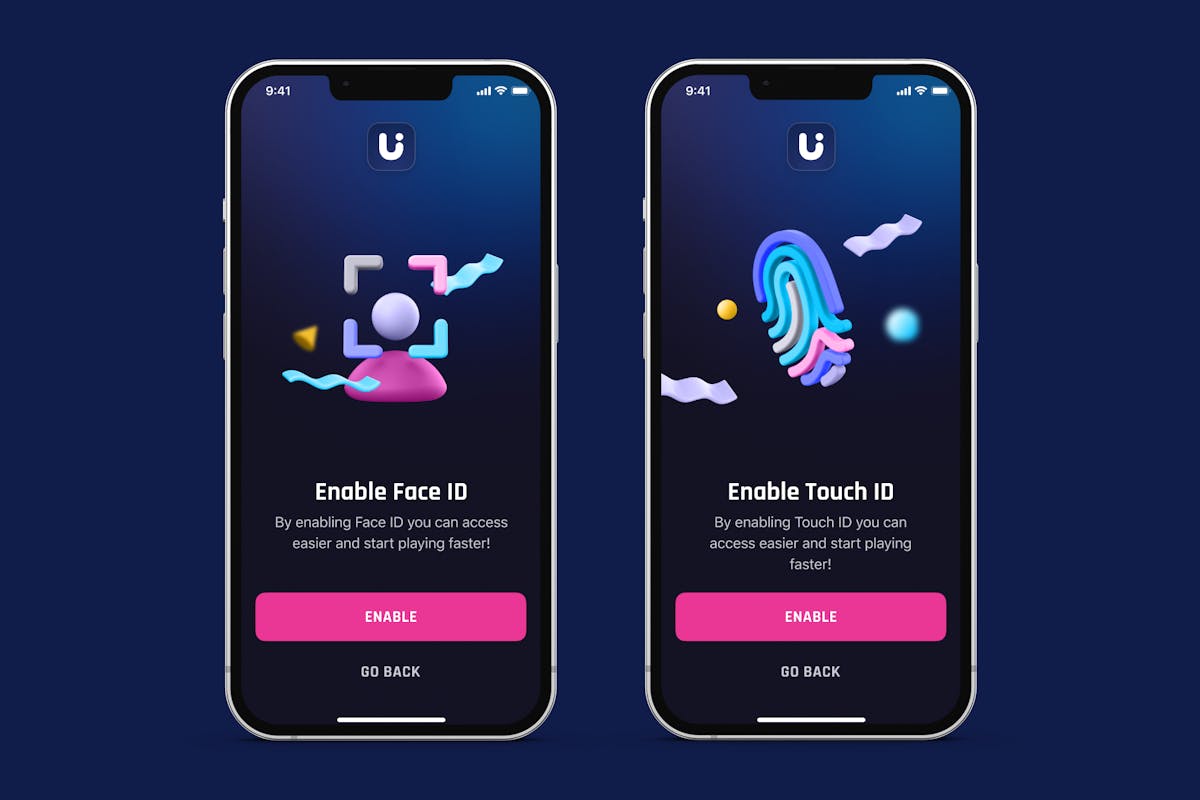
When building the eSportsbook application, security was at the forefront. We added proper validation to accurately check user registration/authentication. We also always ensured that the bets placed were validated and would let the user know if a bet was denied. The API calls made in the application were secured by user authentication, location-based restrictions, app integrity, and more. We also implemented biometric authentication that was forced each time the app was opened to ensure user accounts were secure and they could quickly authenticate and get back in the action.

Testing
The different complexity of features, from the biometrics scan to the walkthrough tutorial, required us to use a variety of different packages. Therefore, it was imperative for us to test the application on a regular basis. We worked together with Ultimate Tournament to systematically test the application to ensure the features were to specification and guarantee the best user experience.
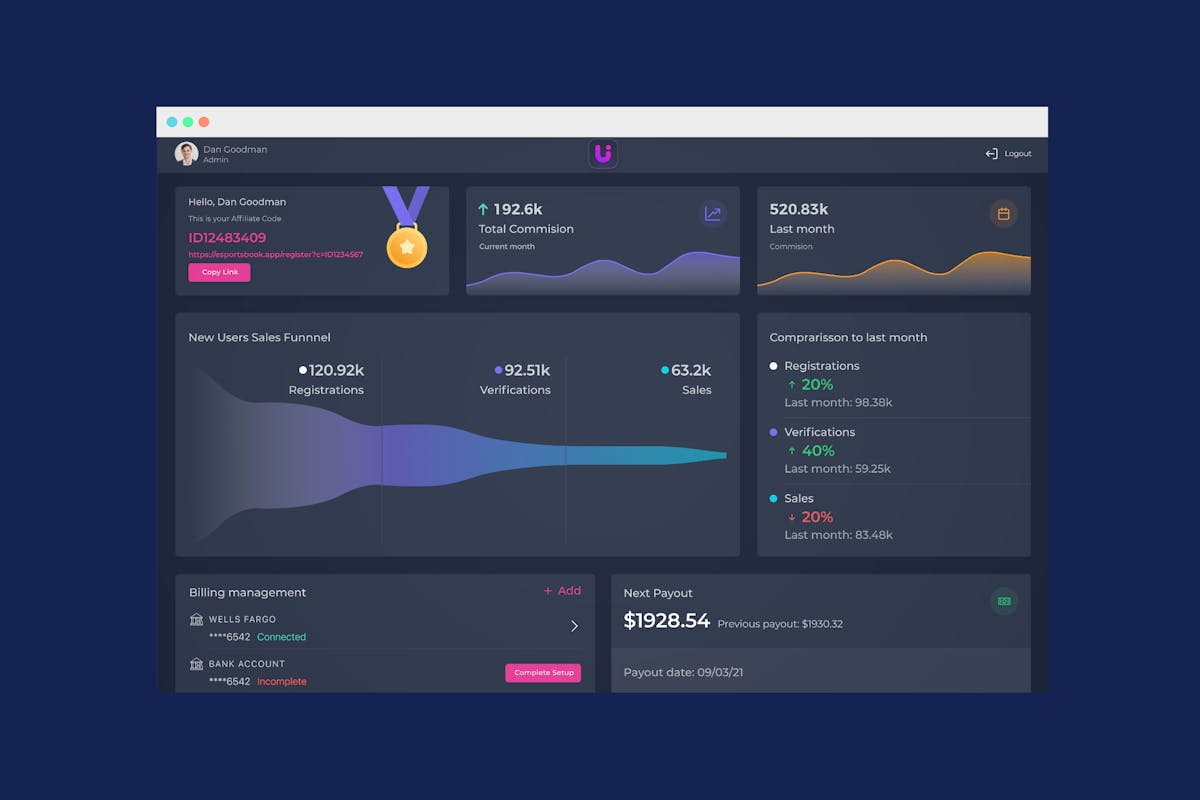
Affiliate Dashboard
We used the Nuxt.js framework to build a powerful, sleek affiliate dashboard that enables the team at Ultimate Tournament to onboard affiliates and allows affiliates to track their referrals. In an application like this, the primary method of growth is referrals. This dashboard allows affiliates to invite users, track registrations, in-app purchases, earnings, and more. Once an affiliate reaches $20 they can connect to a bank account and withdraw their earnings.

Deployment
It was our teamwork and coordination with the Ultimate Tournament team that allowed us to successfully build out all the features of the application for launch. In order to make fast iterations and continually squash bugs, we set up an automatic deployment pipeline that publishes to both the Apple App Store and Google Play Store with one click. We continue to work with Ultimate Tournament to push periodic updates for the eSportsbook application and add features.
Scope of Work
Mobile Development
Flutter
Cross-Platform App Development
Authentication
Biometric Authentication
In-App Purchases
API Interaction
Deeplinking
Push Notifications
App Integrity
Web Development
Nuxt.js
Search Engine Optimization
Authentication
Charts and Statistics
Stripe Withdraws
Responsive
Interface Design
Component Library
Figma Design Inspection