Stories to Grow By
Development Interface DesignThe Challenge
Stories to Grow By is a business focused on delivering quality bedtime stories for young children and has a collection of timeless stories. The organization, having already built its web presence, was looking to expand to the mobile market. Our goal was to deliver a mobile application that would help grow their business. However, Stories to Grow By was working with a small budget and was primarily interested in enhancing their web features on a mobile device.

The Approach
We met with Stories to Grow By to create a vision of the type of mobile application that we will be building and to discuss the features to implement. After our consultation, it was clear that the client wanted a mobile application that would display the many stories on their website. They also wanted a feature that would allow readers to save a story and continue reading it at a later time. Finally, the client wanted the mobile application to be cross platform, meaning developed for both iOS and Android devices. Therefore, we started by mapping out the small design elements of the application before we jumped into app development.
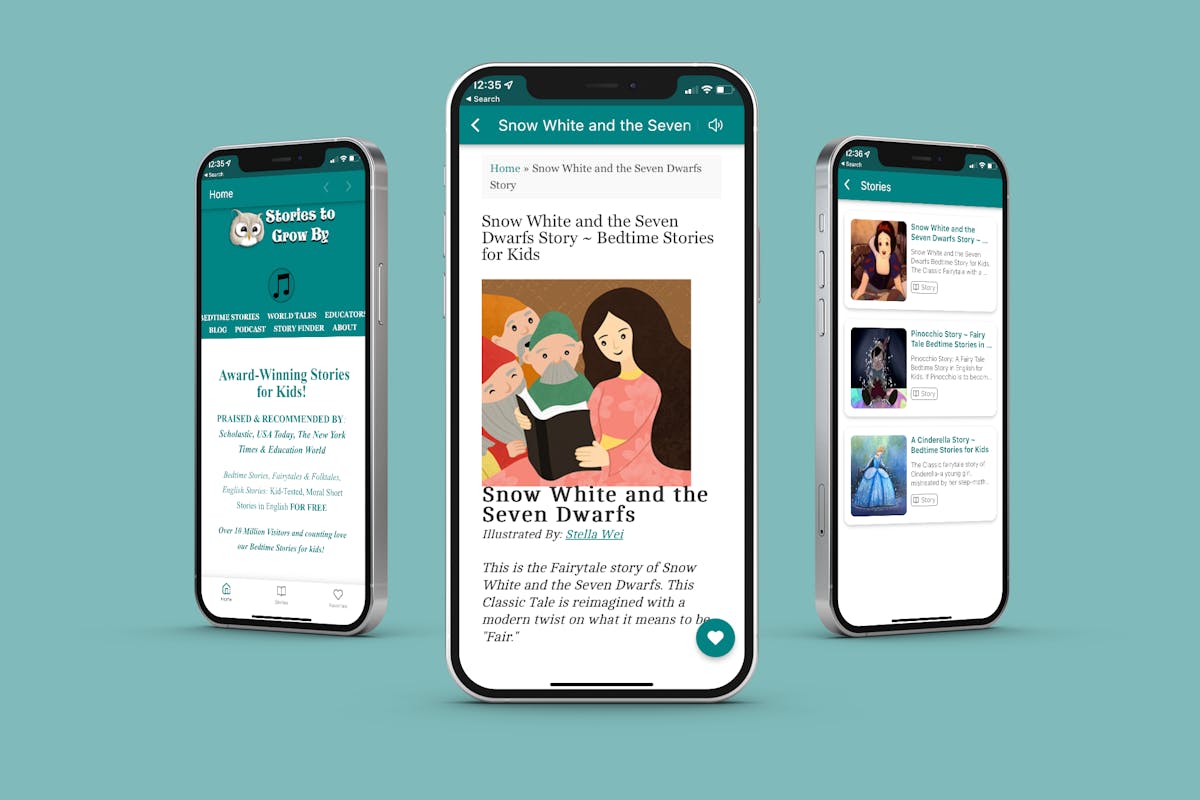
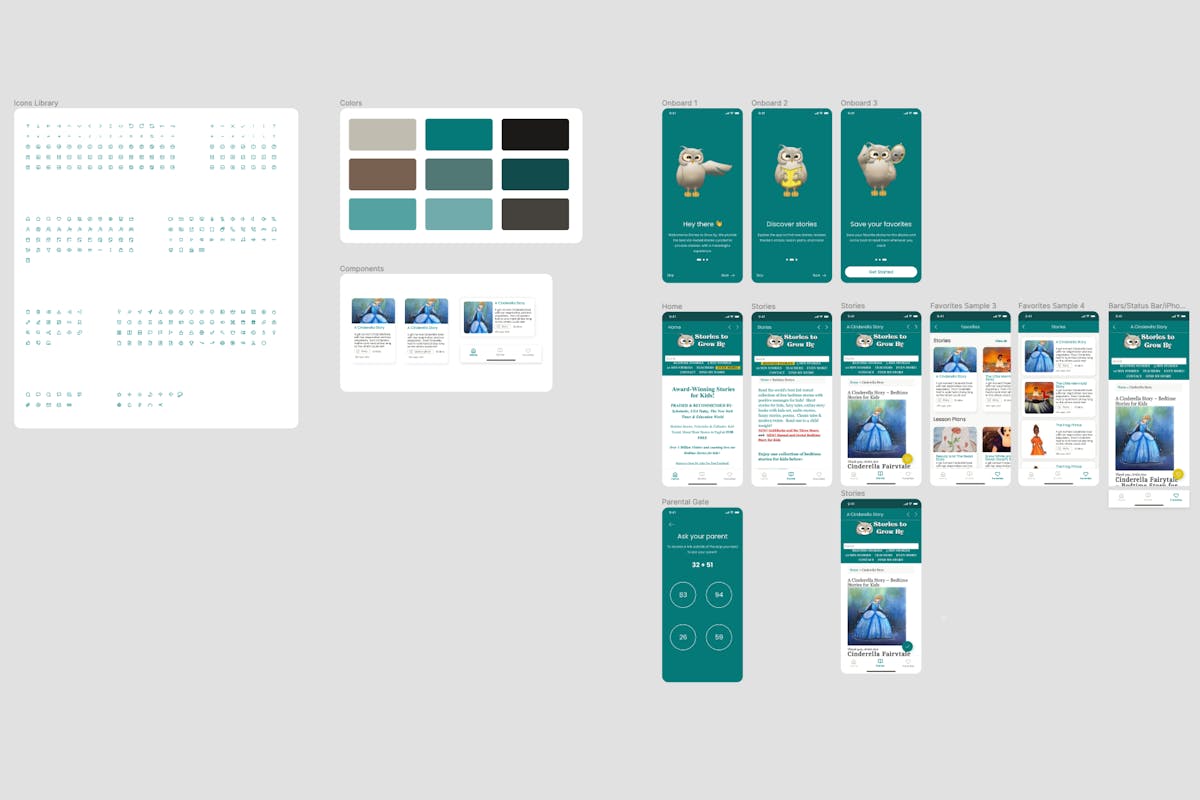
Interface Design
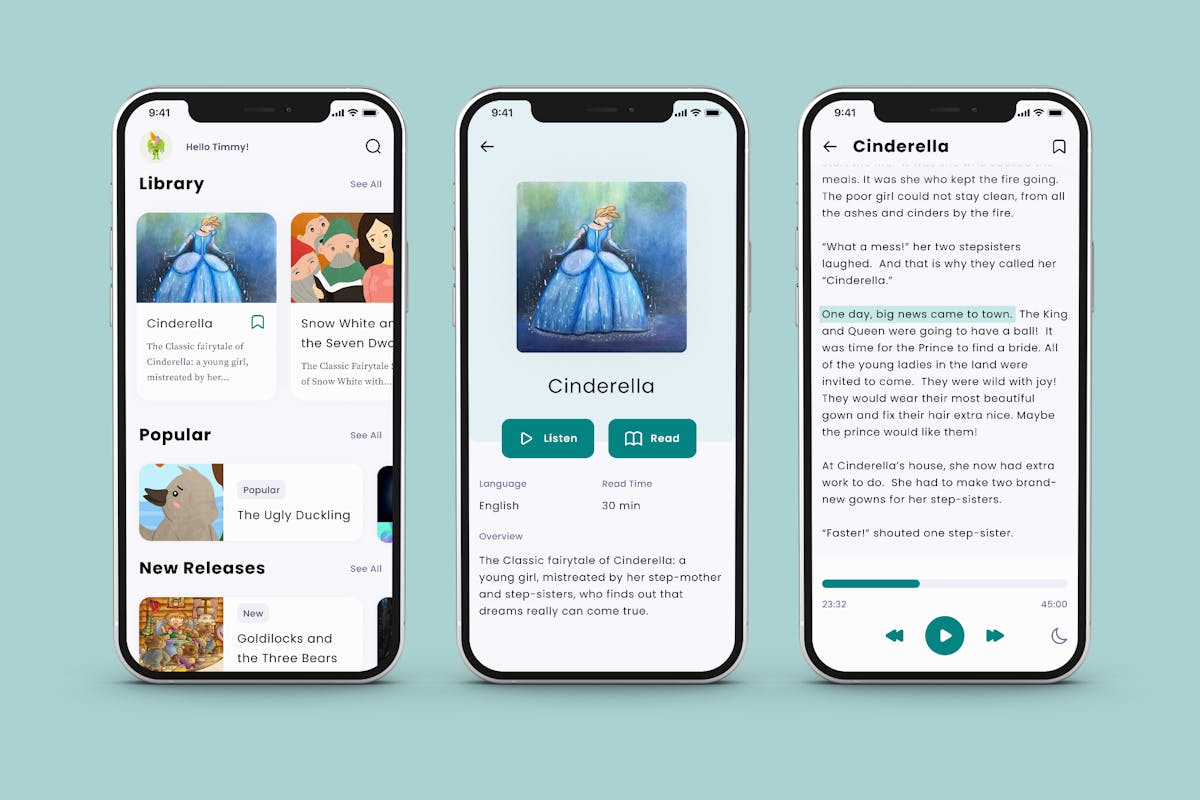
At Sparc, we always make sure to design a mockup of the applications we work on. This helps our clients know what we are working towards and offers them the opportunity to give us feedback on our designs. Our goal was to look at each component of the application, and visualize the purpose each screen would have for the user. After multiple iterations of feedback and suggestions, we ended up with the final design of the application and were ready to jump into the development.

App Development
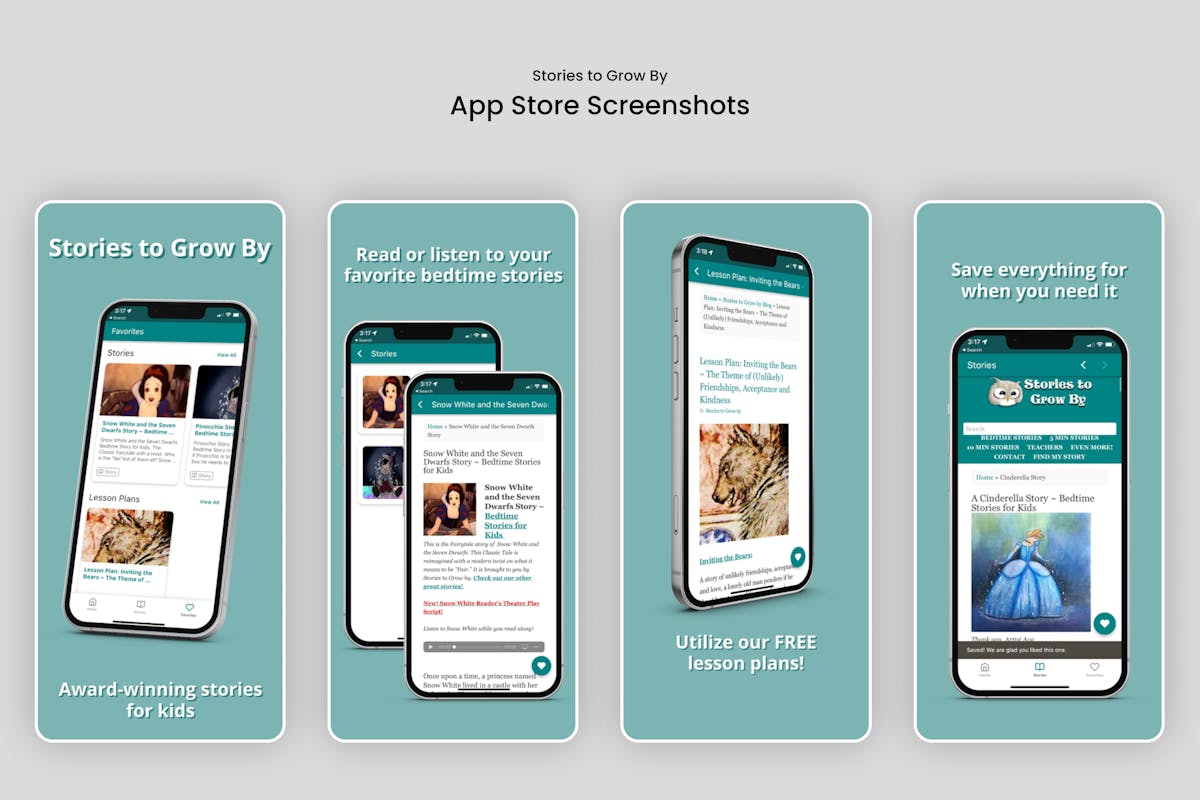
Our agency developed the application using Google’s Flutter framework, as this allowed us to build the application for both iOS and Android simultaneously while only having a single code base. We started by translating the designs to code, and then began building all the features of the app.We used a web view to allow users to interact with the website from the mobile app, and enhanced this with native functionality allowing users to store their favorites. This allowed them to discover new stories and save the ones they loved. We then focused on a parental guard for age restricted content, and created marketing materials and other digital assets for a successful launch.

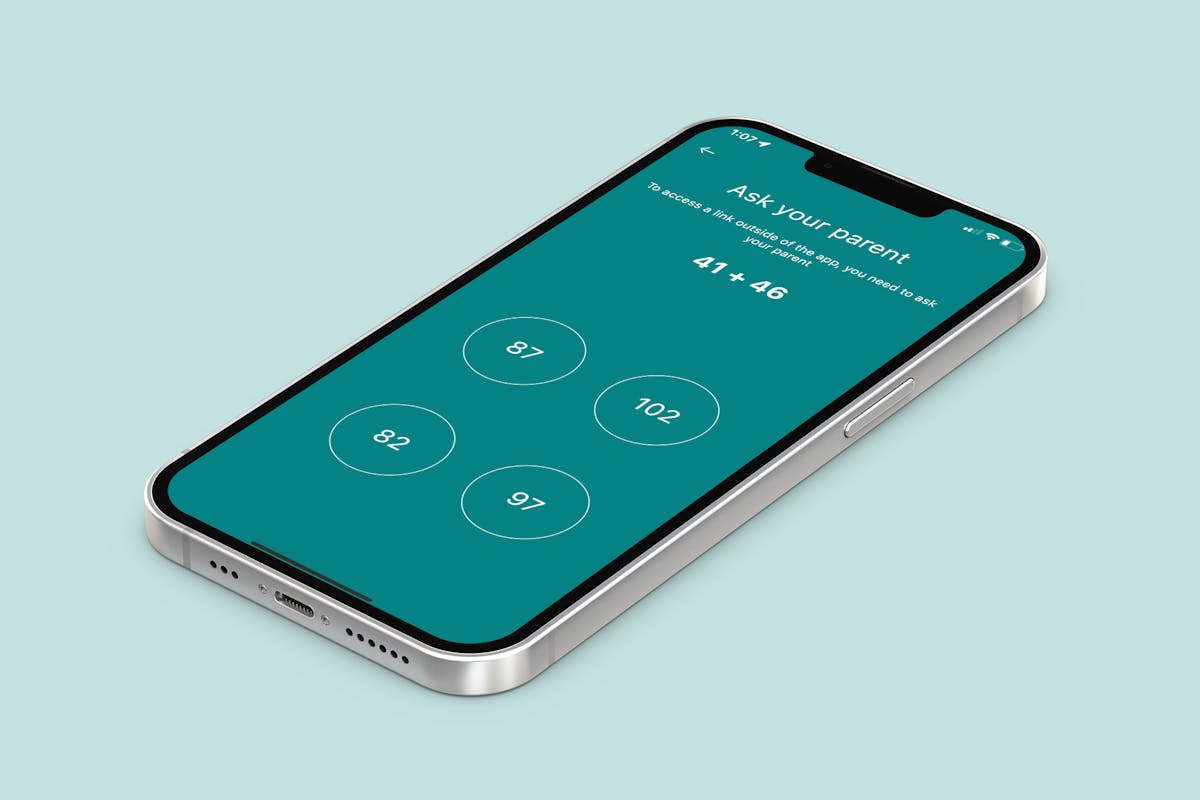
Parental Guard
Throughout this application there were tons of links that could take a user to an external website. This posed a problem since the app was made for children but a link to youtube would offer them content that is not age restricted. Our team quickly built an interceptor that caught when user’s attempted to access age restricted content and posed a simple puzzle that required the intervention of their parents to proceed.

Testing
One of the most important parts of development is testing, testing, and more testing. As developers, we need to assure the application is functioning as we intended. After thoroughly testing the application amongst the team, we exported the application to TestFlight for iOS and the Alpha Channel for Android. This allows us to test the application amongst a bigger group of external testers to get the experiences of users using a range of different devices. Our team worked to continually squash any bugs that resulted from testing and finally launched the application.
Stories to Grow By has a 5 star rating on the app stores!
Up Next
Since Stories to Grow By wanted to work with us in a limited capacity, we were constrained by what we could accomplish. We would have loved to build a fully custom, well-integrated application that would reflect the content on their website but offer more native features. For instance, instead of using a web view, we would have set up a backend and use the API endpoints to query stories and show the content throughout the app. This would make the user experience better and would allow for offline capabilities. Additionally in a full-native experience we could offer the users a ‘read to me’ mode, which would help children learn to read on their own.

Scope Of Work
Interface Design
Component Library Design
Information Architecture
Content Strategy
Visual Design
Animation
App Development
Flutter
UI Kit Development
Cross-Platform App Development
Parental Guard
Deeplinking
Text-To-Speech
Web View
Content Design
App Store Screenshots
App Store Icons