The Ultimate Bet
Dec 05, 2021 - 6 min read

Ultimate Tournament partnered with Sparc to build a mobile application that would allow users to bet on esports games. This esports betting platform allows you to bet on your favorite games like CS:GO, League of Legends, Valorant, and many more. The aim of the company was to make esports betting more accessible and being one of the few companies that offer esports betting, Ultimate Tournament sought to revolutionize esports wagering on an international level. In addition to esports betting, the application offers in-game challenges that make betting entertaining. The application offers a variety of rewards that make using the application fun and give the user a sense of accomplishment. Given all the different features, developing the application for android and iOS was going to be a prolonged task; one that would take a lot of planning and forethought.
Work in Progress
Ultimate Tournament had a clear vision for how they wanted the application to look. They had a designer who had the different pages of the application already laid out. This made the planning process far easier as it gave the developers a layout of the application and helped us visualize the end product. With the design in hand, our focus turned towards planning out the process of development. We decided to build the application using the Flutter framework which allowed us to simultaneously build the application for both Android and iOS. Unfortunately, I was only hired after a lot of the basic building blocks of the application were put together, so I wasn’t part of the planning phase. However, I can only imagine the time my boss put into planning because he was able to make considerable progress building the application by himself before I even got started on the project.

Photo by James Harrison on Unsplash
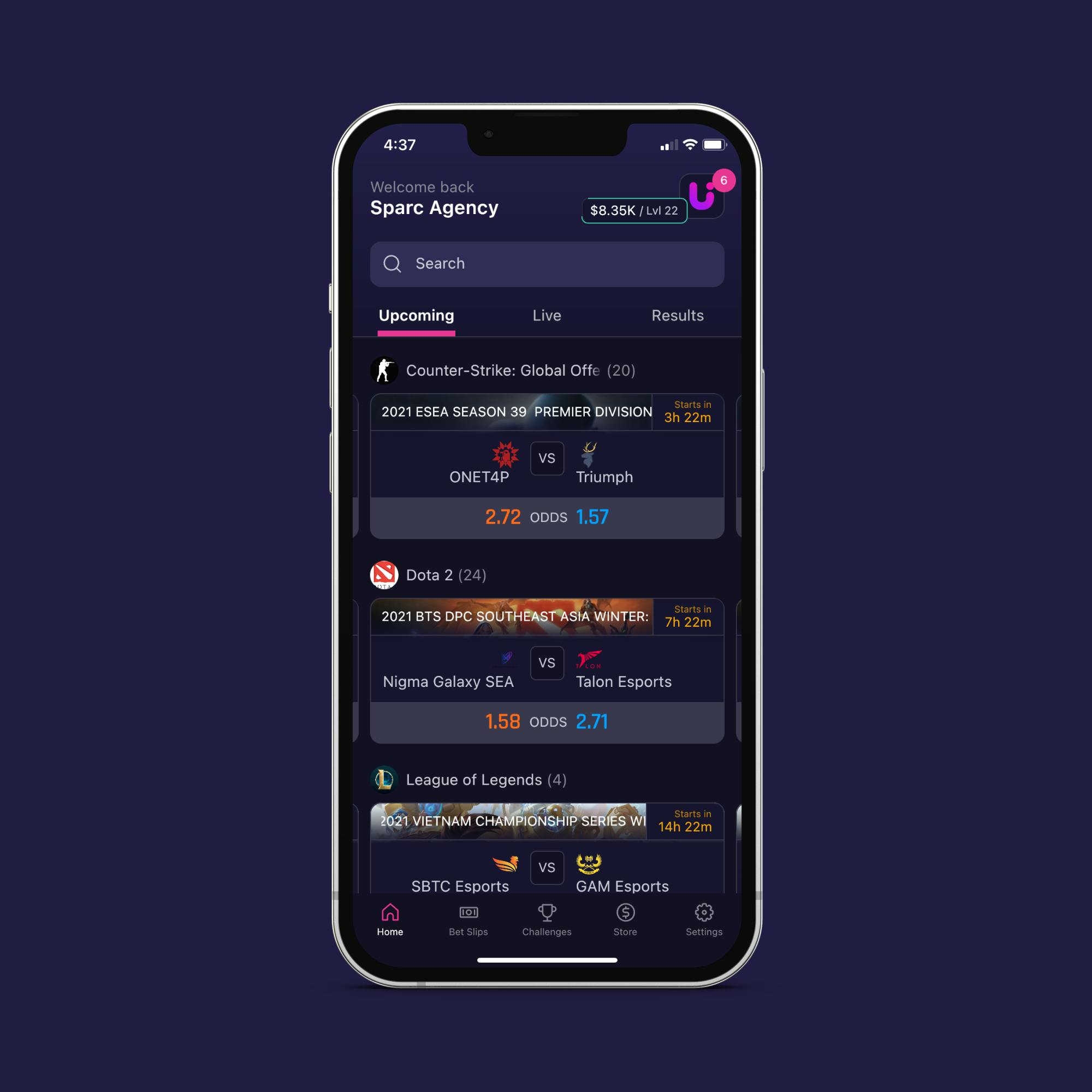
The developers at Ultimate Tournament were great backend engineers and set up the Application Programming Interface (API) endpoints. This allowed us to fetch the data regarding upcoming esports games, user profiles, and even the available in-app purchases. We would use this data to display information to the user and to emulate different features in the application. All we had to do was design the front end on the Flutter framework.
I started on the project by working on smaller tasks such as building single standalone pages for the application and worked towards building out other major features of the application such as the profile, challenges, and even the in-app purchase store. The different complexity of features, from biometrics scan to walkthrough tutorial, required us to use a variety of different packages. Flutter not only offers a great framework to build applications but also hosts a huge community of developers that develop packages for different specific features. This meant that we didn’t have to recreate the wheel and instead could use the already built features in our application. This greatly streamlined our development time and allowed us to allocate more time to developing other features. It was our teamwork and coordination with the Ultimate Tournament team that allowed us to successfully build out all the features of the application for launch. We worked together to systematically test the application and ensure the best user experience. Now that we launched, I can’t wait to gauge the reception of our audience and receive feedback on how we can further improve the user experience.
Reflection is Key
The application development process was not one without hurdles. We faced a lot of challenges along the way and although sometimes some problems seemed unsolvable, we prevailed.
One of our biggest challenges was refactoring our application, to use the new Navigator 2.0. Initially, during the development of our application, we used Navigator 1.0 for simple routing in the application. However, since we required deep linking in the application, we were forced to use Navigator 2.0. This, although better, was a complex implementation. In order to avoid recreating the Navigator 2.0 structure, we used Flutter’s community offered packages. However, it did take a while until we settled on a package that worked for all our use cases. Therefore, we spent a lot of time refactoring our navigation to test out the different packages. This wasn’t in vain though as we finally settled on a package that helped us implement the different navigational features including deep linking.
The whole development process was a huge learning experience. I got to learn how to implement different new features, got to experience different stages of development, and helped me understand the regiment of constructing big scale applications. I especially loved working on the project as I was a big fan of Flutter and this project allowed me to dive deeper into Flutter’s vast plethora of functionalities and features. Doing a massive project like this, I was able to pick up good habits of development and learned different strategies to approach a problem.

Ultimately, the most important aspect that led to the successful deployment of the application was communication! It was very important for my boss and me to be on the same page regarding which features were being worked on and by who. It was equally important for us to have a good line of communication with the folks at Ultimate Tournament to get feedback on the application while it was being worked on. This allowed us to make revisions as we were developing certain features which helped cut down on development time. In addition to the consistent feedback loop, it was important that we coordinated on how the different APIs were structured so that there were no issues when trying to fetch the data. We also had to collaborate on features such as socketing and in-app purchases to ensure a smooth and secure user experience. Therefore, having consistent communication with your client is the most important trait that will contribute to the project’s success.
Live on eSportsbook!

Working with Ultimate Tournament to develop the eSportsbook application has been a rewarding challenge. It has enabled me to learn so much more about the Flutter framework and even more about the development process. The application is available both for Android and iOS. Check it out and let us know what you think!