The Sparc Way
Oct 04, 2021 - 7 min read

Being a new employee at a company can be very daunting. It takes a lot of time to get up to speed with the processes of an establishment, and how the business operates. Fortunately for me, Sparc was very welcoming and offered me clear directions about what was expected of me and how we would go about tackling new projects.
Recently, we had the privilege of working with a company called Stories to Grow By. This business focuses on delivering quality bedtime stories for young children and has a collection of timeless stories. The organization, having already built its web presence, was looking to expand to the mobile market. We worked with Stories to Grow By to help them develop a mobile application that would help grow their business. By taking a look at Stories to Grow By, I can share my experience of “The Sparc Way”.
What are the specs?
We start by understanding the company’s needs and requirements. Then, we can gauge the complexity of the application and help map out the timeline of the project. It is important to understand how much time we are going to spend on a project, and also for the client to understand when a version of the product will be ready. Our first step was to meet with Stories to Grow By to create a vision of the type of mobile application that we will be building and to discuss the features we implement. After our consultation, it was clear that the client wanted a mobile application that would display the many stories on their website. They also wanted a feature to favorite stories, so readers can save a story to continue reading at a later time. Finally, the client wanted the mobile application build for both iOS and Android platforms.

Looking at the requirements, as a team, we formulate our approach of how we will go about developing the end product. We chose to build the application in Google’s Flutter framework, as it allowed us to build the application for both iOS and Android simultaneously while only having a single code base. Next, we focused on how we would go about building the key features. On a very high level, we would devise a plan to figure out what sort of packages we would need to import, what might be some of the challenges we need to overcome, and how we would divide the work amongst the team to finish the project. It was clear that we needed to implement a web view to display the website on the home page and we also had to ensure we implemented a database that would allow us to save the different stories. Finally, to navigate between the home page and the favorites pages, we had to think about implementing a bottom navigation bar.
Initiate the Design

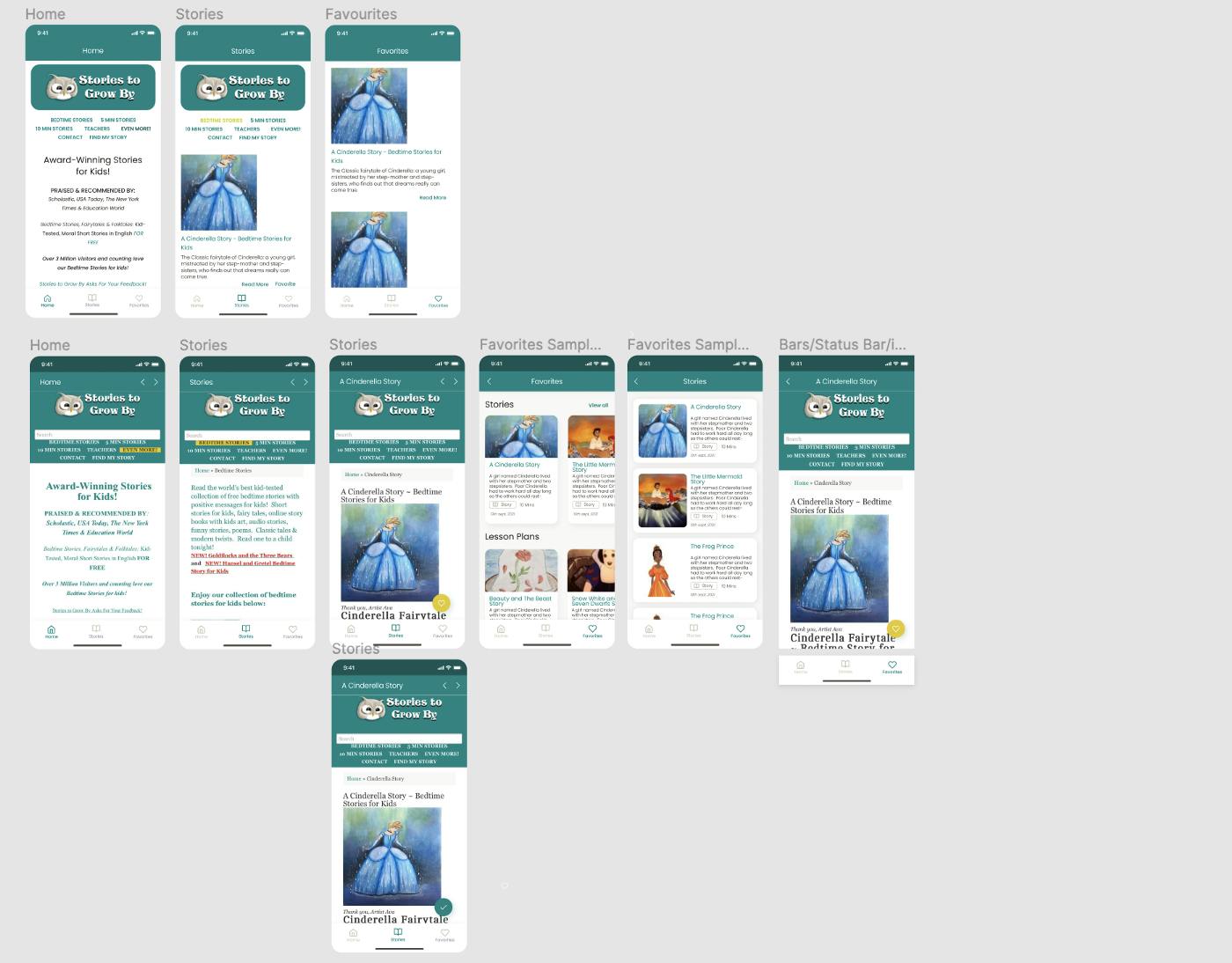
Once we have our features figured out, we transition to the design phase. At Sparc, we always make sure to design a mockup of the applications we work on. This helps our clients know what we are working towards and gives them the opportunity to give us feedback on our designs. Additionally, working on the designs first has always helped me to have a clear idea of what I need to build when developing applications. Our goal is to look at each component of the application, and visualize the purpose a certain screen will have for the user. This helps us better understand how a user would interact with a certain screen in the application. After multiple iterations of feedback and suggestions, we end up with the final design of the application from start to finish.
Although the design phase might seem trivial, it is what empowers us, developers, to build the application with the confidence of knowing all the specifications meet our client’s requirements. It also gives us the perspective to add elements that we think could bring about the best in the application we build. For instance, when designing the layout for Stories to Grow By, we added an animated owl on the splash screen because we felt it reflected our client’s branding and made the application look a lot more lively.
The Magic at Work
This happens to be a pretty easy step when you have the designs for the application and all the planning is already done. All we have to do now is code. We start by building a new flutter application. We use the design files as a reference and start building out each screen. I worked on implementing the bottom navigation bar and added the icons for the home page, stories page, and favorites page. Then I made a web view on the home page that took the user to the Stories to Grow By website. Similarly, I used another web view to route the users to the stories page on the website. Finally, I worked on building reusable components for the application that would be used on the favorites page.
While I worked on the components, my boss Anthony worked on adding additional features to the application. He used the flutter Hive package for storage and the GetX package for state management. He worked on getting the HTML data to get information about each story. When a user favorites a story, we save the title, description, image, and link to Hive. Then, we use that information to display their favorites on the favorites page using the components I made. Once we merged our work, we had a nearly completed application. We finalized the application icons and Anthony even got an animator to animate the splash screen for our application. And at long last, the application was done. Just kidding…not just yet!

Testing, Testing, Testing……….Launch 🚀
One of the most important parts of development is testing, testing, and more testing. As a developer, I always ensure to regularly test the features I work on, and at Sparc, we always spend time reviewing and updating our work. However, it is very important to upload your application to the testing channel before releasing it for production. Regardless of how much you test on an emulator or even a real phone, you always want the most real-world test for your application. After thoroughly testing the application amongst the team, Anthony exported the application to TestFlight for iOS and the alpha channel for Android. We are currently in the process of testing the application amongst a bigger group of external testers to get the experiences of users using a range of different devices. Our team will continually work on squashing any bugs that would result from testing and once we have iterated through the process multiple times, we finally launch.
Is it the Only Way?
I found “The Sparc Way” to be a deliberate process that made it simpler to work on the project from start to finish. We spend a lot of time planning and designing the end product, so when it came to the actual development, we were unfazed. The iterative process helped us adapt the application and made it possible to implement our client’s feedback during the development process. In my experience, planning and determining responsibilities early on helps the development process and allows developers to work in tandem to finish the project.
I for one can’t wait to see this application available on the app stores. Stories to Grow By has an amazing collection of stories to read and listen to. I was listening to some of my favorite stories while coding and I was thrown into a world of nostalgia. They have a separate section for teachers that helps them plan for classes and offers them a plethora of resources for teaching. Be sure to download the Stories to Grow By application when it is out!!